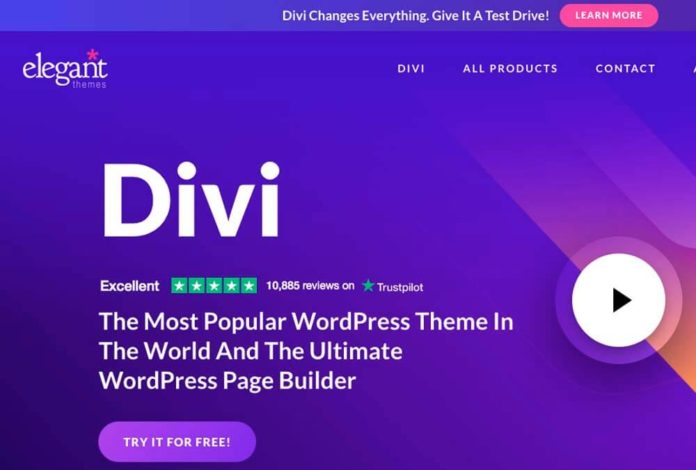
If you’re here to read our Divi theme review, then this is the post for you. We have reviewed the Divi theme offered by Elegant Themes with its detailed pros and cons.
This Divi review goes to hide the ins and outs of the favored WordPress theme and page builder in-depth. The Divi WordPress Theme is one among the foremost used themes in 2020, it and enjoys tons of recognition and positive reviews among both web developers and site owners with limited coding skills. Unfortunately, most online Divi WordPress Theme reviews are contradictory, with some people praising the theme, and other criticizing its drag and drop model.
Contents
WHAT IS ELEGANT THEMES DIVI BUILDER?
Elegant Themes is an American company that has been selling premium WordPress Themes for over a decade. a couple of years ago, they came up with Divi, a strong WordPress Theme that integrates the Divi page builder, allowing website owners to simply create sophisticated page layouts employing a drag and drop builder.
The main feature of the it’s its own drag and drop builder, named Divi page builder. As stated above, this powerful interface allows you to make visually appealing sites without extensive coding, which is amazing for website owners with limited coding knowledge.
But the Divi Theme isn’t just for non-coders: Even experienced web developers can save a precious time by using the powerful drag and drop features offered.
HOW TO INSTALL DIVI ON WORDPRESS
Let’s continue by finding out the way to install it on a typical WordPress site. First, you would like the simplest website hosting and a chic Themes membership, also as a lively WordPress install on your server.
You need to download the Divi Theme from your user account. Once logged in, select the Downloads tab from the menu on the left-hand side, navigate to the Divi product option and click on Download. Once the download is complete, you’ll find a file titled Divi.zip on your disk drive . There is no got to unzip the file. Simply login to your WordPress site and navigate to the looks > Themes menu.
Click on the Add New button at the highest , then click Upload Theme and choose the Divi.zip file from your disk drive . When the file is uploaded, click on Install, then Activate.
You’ll also use the Live preview feature if you’d wish to inspect how your site will look with Divi without activating it. At now, the theme Divi is successfully installed and activated on your server. If you now visit your website homepage, you’ll see the default theme in use.
HOW TO MAKE A DIVI CHILD THEME
Once installed and activated, it’s able to use. However, when customizing the appearance of a WP Theme, it’s always an honest practice to make a toddler theme.
A child theme inherits the design and feel of the parent theme and every one of its functions, but are often wont to make modifications to any a part of the theme.
In this way, customizations are kept break away from the parent theme’s files. Therefore, working with a toddler theme allows you to customize the appearance of your site while still be ready to apply all the updates from the theme vendor.
Creating a toddler theme is often intimidating initially, especially if you aren’t experienced with WordPress development. the great news is that 3rd party company Divi Space has created a tremendous Child Theme Builder for you to simply make your own child theme during a minute.
HOW TO USE THE DIVI BUILDER
Let’s now continue our Divi 3.0 review by having a glance at the builder. Its most powerful feature. The Divi Builder comes in two forms: the quality “Back-end Builder” and therefore the front-end “Visual Editor Builder”.
Both of these allow you to make visually stunning sites with equivalent content and style features.
In our opinion, the Visual Builder is that the most interesting, because it allows users to make Divi layouts on the front-end of their website, and visualize changes in real time.
Creating a content page with the builder may be a smooth process. The builder uses three main building blocks: Sections, Rows and Modules. Used together, those allow you to make a virtually endless amount of layouts.
- Sections is used to create large groups of content, like a site header, for instance.
- Rows are placed inside Sections and allow you to define any number of columns you would like.
- Modules are fully responsive content elements. It comes with over 40 different elements that you simply can use to create your page. Built-in Modules include text, images, email addresses, and buttons, also as more advanced elements like Sliders, Portfolio Galleries, and eCommerce Shops.
So basically, creating a Divi page layout is formed by dragging and dropping various blocks of customizable content so as to visually assemble the page which will suit your needs. For non-coders, this enables you to form visually appealing pages that you simply couldn’t create otherwise.
Experienced developers would still enjoy the quantity of your time they’re ready to save by using Divi rather than manually coding the page in HTML/CSS.
I suppose most of you’re now wondering what quite websites and pages you’ll do using the Divi builder features. I even have selected a couple of example for this Divi theme review which will show you what it’s capable of in terms of design.
IS DIVI EASY TO USE?
Divi was crafted by an experienced team of WordPress developers and web designers, with the ultimate user in mind. Therefore, most agree that the theme and builder are generally easy to start out to use, even for beginners.
Divi comes with a really complete and extensive documentation that you simply can ask for getting the foremost out of your theme.
Premium 24/7 support is additionally included in both annual and lifelong memberships, so you’ll reach out for help by email or live chat.
That being said, it’s good to notice that while using Divi is usually an easy and quick process, it can look intimidating initially for inexperienced users. Fortunately, it’s an in depth online documentation, and each purchase enables user support, so you’ll get help and answers to your questions.
IS DIVI BETTER THAN ELEMENTOR?
Divi, Elementor and Beaver Builder are currently the foremost popular page builders for WordPress themes and layouts.
BUT WHICH IS TRUE FOR YOU?
Let’s continue by comparing Divi and Elementor. The main difference between the 2 is that the incontrovertible fact that Divi may be a theme AND a page builder, while Elementor may be a drag & drop page builder plugin. So once you purchase Divi, you bought a topic + the Divi builder plugin.
All content modules are included in Divi package, while Elementor comes with some content modules, the remainder are only available when purchasing Elementor Pro.
Regarding pricing, both Divi and Elementor are using an equivalent model of yearly payments. While Elementor has the most cost-effective offer ($49 for one year/one site), Divi offers users lifetime membership, which may be a bargain as you’ll use Divi for all times, on unlimited sites, for a one-time $249 fee.
Unlike Elementor, Divi doesn’t have a free version, but they provide a 30 day a refund guarantee just in case you’re not proud of your purchase.
So which one do you have to choose? i might say that if you’re proud of your current theme but trying to find a solid page builder, Elementor may be a good selection.
On the opposite hand, if you’re starting a replacement site, or if you’d wish to update your WordPress themes, Divi is perhaps the simplest WordPress theme for you and works well with many themes and plugins.
FREQUENTLY ASKED QUESTIONS (FAQ)
Is the Divi Theme Good for SEO?
Divi has been created by experienced web developers with SEO and site speed in mind. We like to recommend employing a good caching plugin like W3 Total Cache and an SEO plugin (Rank Math SEO and Yoast SEO are my favorites) alongside it so as to maximize your site loading speed and SEO rankings.
There has been concern over WP page builders, as they often rely heavily on shortcodes and may create bloated code that would potentially hamper your site.
While this will be true in some cases, the most reason behind a slow page is the most frequently bloated content (Big, un-optimized images, video backgrounds, 3rd party JS code, etc) instead of a bloated code.
If you create a page with nearly 20 Mb of assets, there’s little question that it’ll be super slow, whatever if you’re employing a builder like Divi or stripped-down HTML/CSS.
HOW MUCH DOES DIVI COST?
If you would like to use it on your WordPress site after reading this Divi page builder review, there are two options available: Yearly subscription for $89: this may offer you access to Divi also as other Elegant Themes products like the additional WordPress Theme, Monarch and Bloom for a full year.
Lifetime membership for $249: A one-time fee which will allow you to use Divi and other products from Elegant Themes on all of your websites, for life. In any case, you’ll cancel your membership or upgrade to a special package at any time after signing up.
Elegant Themes also offer a 30-day refund guarantee on all purchases, so if you’re not fully happy, you’ll get a full refund. If you are feeling like getting this and save money, excellent news for you as we’ve got a 20% discount available.
With it, the yearly membership will cost you $70 rather than $89, and therefore the lifetime membership might be yours for $199 rather than the regular $249. Simply click here to activate your discount.
HOW TO UPDATE DIVI?
The theme are often updated normally through the WordPress update system. If your theme has an update available, you’ll see a notification on your WordPress dashboard.
Before you’ll update, you want to first authenticate your subscription by inputting your Username and API Key into the Updates tab of your theme or plugin settings.
Once your account is authenticated, you’ll update Divi by clicking on the “Update” link under the looks > Themes page of your WordPress dashboard.
HOW TO REMOVE THE DIVI LOGO?
By default, Divi’s logo is placed at the highest of each page within the Divi Theme Header. On your WP dashboard, navigate to Divi > Theme Options then under the overall > General tab, locate the “Logo” field. You can then use your own logo by inputting your logo URL, or using the upload button to pick your logo from your computer’s disk drive.
CONCLUSION
As you’ve got discovered reading this and other reviews, this theme/builder package is a simple and rather cheap solution for website owners and content publishers.
If you aren’t yourself an internet developer, Divi allows you to make a professional-looking website quickly with little effort that load fast, for a way smaller price than hiring workplace or web developer to make your site.
For experienced coders, this is often also an answer to think about , because it are often a true time-saver and permit you to specialise in your content instead of spending hours on your HTML code.
Divi would be an excellent choice for portfolios, small businesses, or small eCommerce sites. for giant editorial websites, the builder may be a real time saver because it allows you to quickly insert contact forms, call to actions and the other sort of content into your posts and pages.
There is no surprise in seeing the present popularity of the theme, as highlighted during this Divi theme review. Remember that you simply can get 20% off your Divi purchase by clicking here to activate your discount.
SO, WHY WAITING? KINDLY GO AND GET YOUR DIVI THEME TO GET STARTED
More Resources:
▷ HostGator Web Hosting: Honest Review